You can display any HTML/Short-code via layout editor,
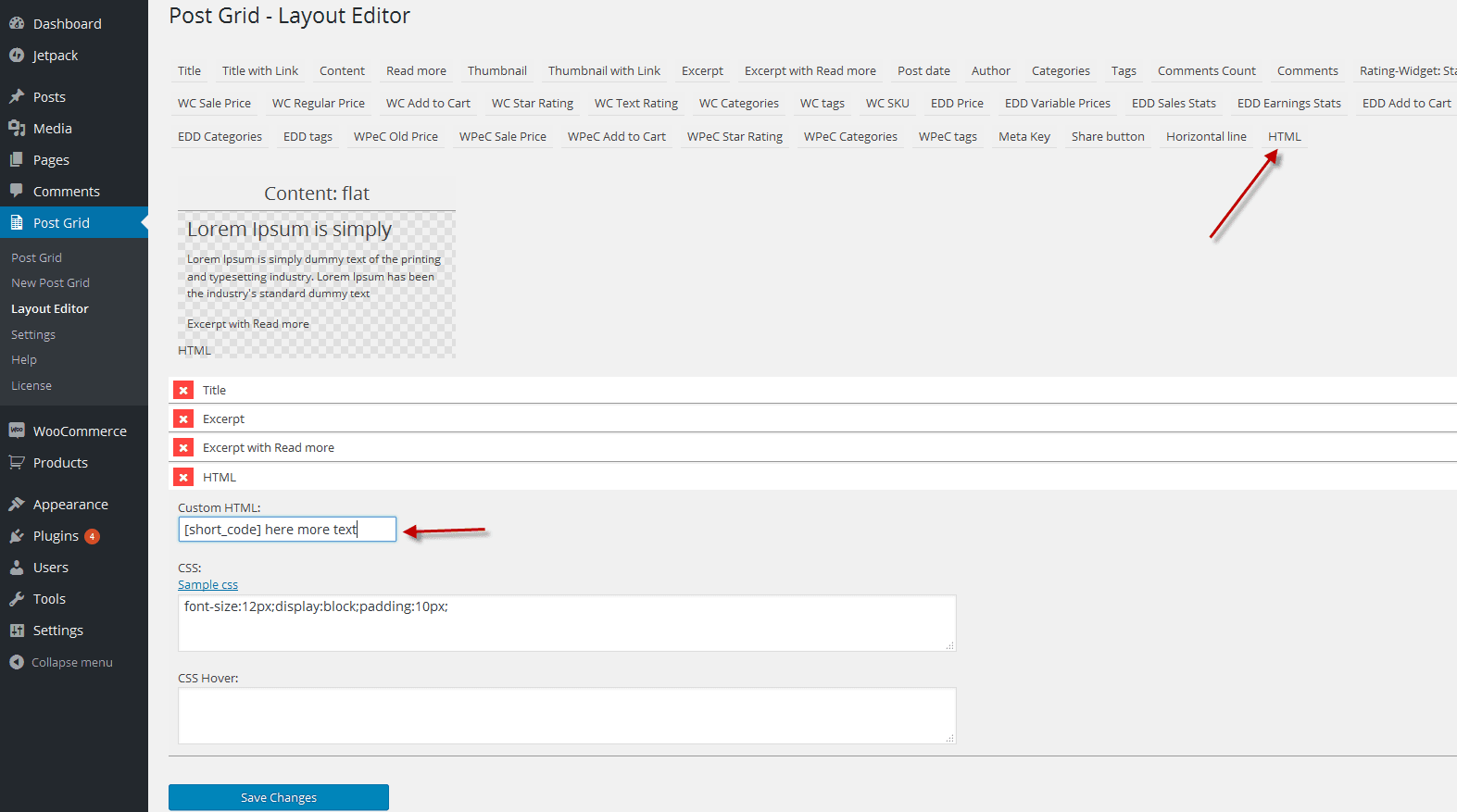
Go to layout editor via edit link on layout settings on post grid edit page > add HTML to layout editor and then write short-code or HTML content under “Custom HTML” text input. > and then save the changes.
This will give output of the short-code
Work With Advanced Custom Fields Plugin
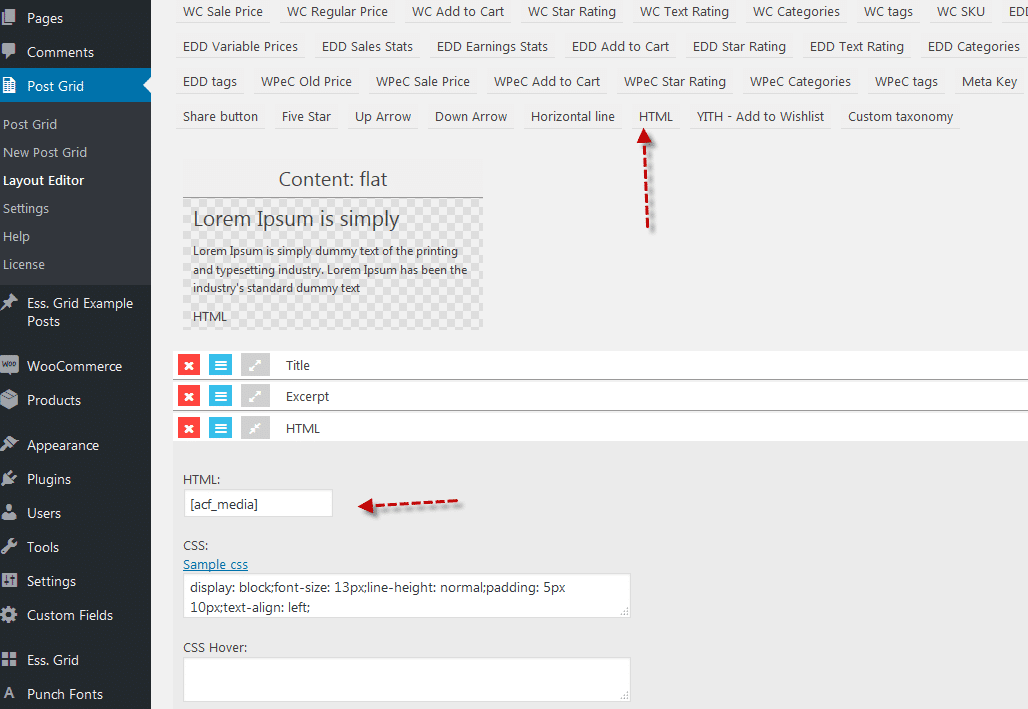
You can use ACF field as meta field via layout editor under HTML field using via shortcdoe. please add following code to your theme functions.php file and use the shortcode on layout editor.
function post_grid_filter_html_media_extra($html_media){
$loop_post_id = get_the_id();
// ACF Return Value Image Id
// $acf_meta_key_image_id = get_field( "image_id", $loop_post_id );
// $acf_meta_key_image_url = wp_get_attachment_url( $acf_meta_key_image_id );
// if(!empty($acf_meta_key_image_url))
// return '<a href=""><img src="'.$acf_meta_key_image_url.'"> </a>';
// ACF Return Value Image URL
$acf_meta_key_image_url = get_field( "image_url", $loop_post_id );
if(!empty($acf_meta_key_image_url))
return '<a href=""><img src="'.$acf_meta_key_image_url.'"> </a>';
// ACF Return Value Image Object
// $acf_meta_key_image_object = get_field( "image_object", $loop_post_id );
// if(!empty($acf_meta_key_image_object['url']))
// return '<a href=""><img src="'.$acf_meta_key_image_object['url'].'"> </a>';
}
add_shortcode('acf_media','post_grid_filter_html_media_extra');