Select sidebars via select2, select, radio, checkbox and etc input field.
Code Sample:
array(
'id' => 'sidebars_field',
'title' => __('Sidebar select Field','text-domain'),
'details' => __('Description of sidebars select field','text-domain'),
'type' => 'select2',
'args' => 'WPADMINSETTINGS_SIDEBARS_ARRAY',
),array(
'id' => 'sidebars_field',
'title' => __('Sidebar select Field','text-domain'),
'details' => __('Description of sidebars select field','text-domain'),
'type' => 'select2',
'multiple'=> true,
'args' => 'WPADMINSETTINGS_SIDEBARS_ARRAY',
),
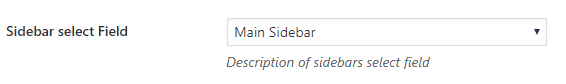
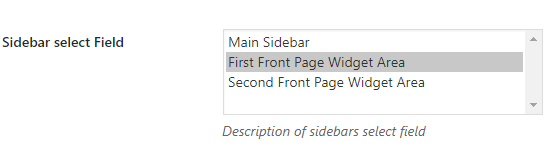
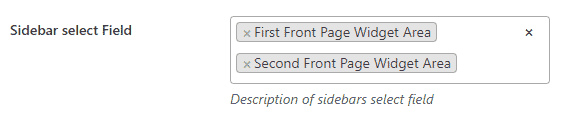
Preview:


array(
'id' => 'sidebars_field',
'title' => __('Sidebar select Field','text-domain'),
'details' => __('Description of sidebars select field','text-domain'),
'type' => 'select',
//'multiple' => true,
'args' => 'WPADMINSETTINGS_SIDEBARS_ARRAY',
),array(
'id' => 'sidebars_field',
'title' => __('Sidebar select Field','text-domain'),
'details' => __('Description of sidebars select field','text-domain'),
'type' => 'select',
'multiple'=> true,
'args' => 'WPADMINSETTINGS_SIDEBARS_ARRAY',
),