Display grid fields.
Code Sample:
array(
'id' => 'field_grid',
'title' => __('Field Grid','user-verification'),
'details' => __('Description of grid field','user-verification'),
'type' => 'grid',
'width' => array('768px'=>'100%','992px'=>'50%', '1200px'=>'30%', ),
'height' => array('768px'=>'auto','992px'=>'150px', '1200px'=>'150px', ),
'args' => array(
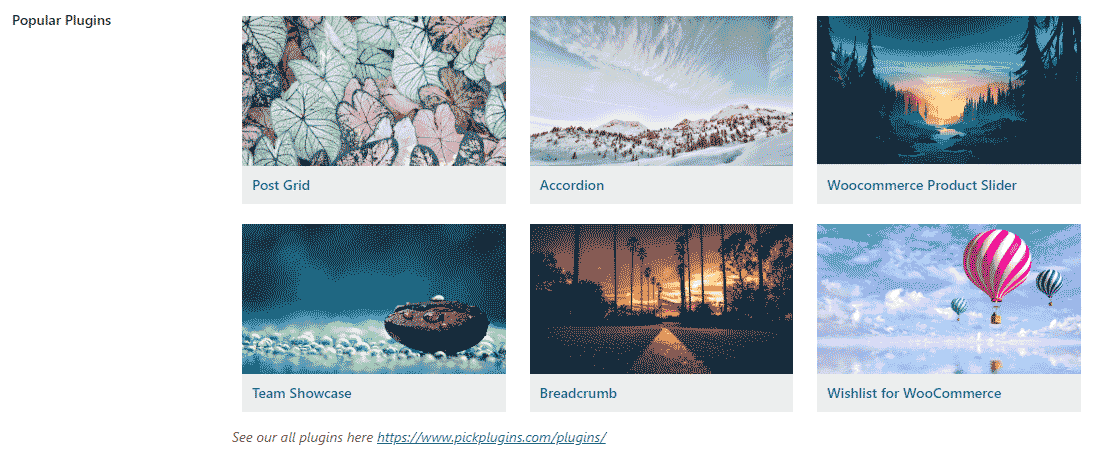
array('title'=>'Post Grid','link'=>'https://pickplugins.com/', 'content'=>'', 'thumb'=>'https://i.imgur.com/or7wFbn.jpg'),
array('title'=>'Accordion','link'=>'https://pickplugins.com/', 'content'=>'','thumb'=>'https://i.imgur.com/qCXd3nZ.jpg' ),
array('title'=>'Woocommerce Product Slider','link'=>'https://pickplugins.com/', 'content'=>'','thumb'=>'https://i.imgur.com/CkhKEkY.jpg'),
array('title'=>'Team Showcase','link'=>'https://pickplugins.com/', 'content'=>'','thumb'=>'https://i.imgur.com/0fhJlpr.jpg'),
array('title'=>'Breadcrumb','link'=>'https://pickplugins.com/', 'content'=>'','thumb'=>'https://i.imgur.com/oE7nhsI.jpg'),
array('title'=>'Wishlist for WooCommerce','link'=>'https://pickplugins.com/', 'content'=>'','thumb'=>'https://i.imgur.com/8aAJwsg.jpg'),
),
),
Preview: