This class new TaxonomyEdit( $args ); use to add custom input fields under any taxonomy create and edit page. there is no limit to add custom input fields, there are 48+ different input fields you can add dynamically under taxonomy edit or create page.
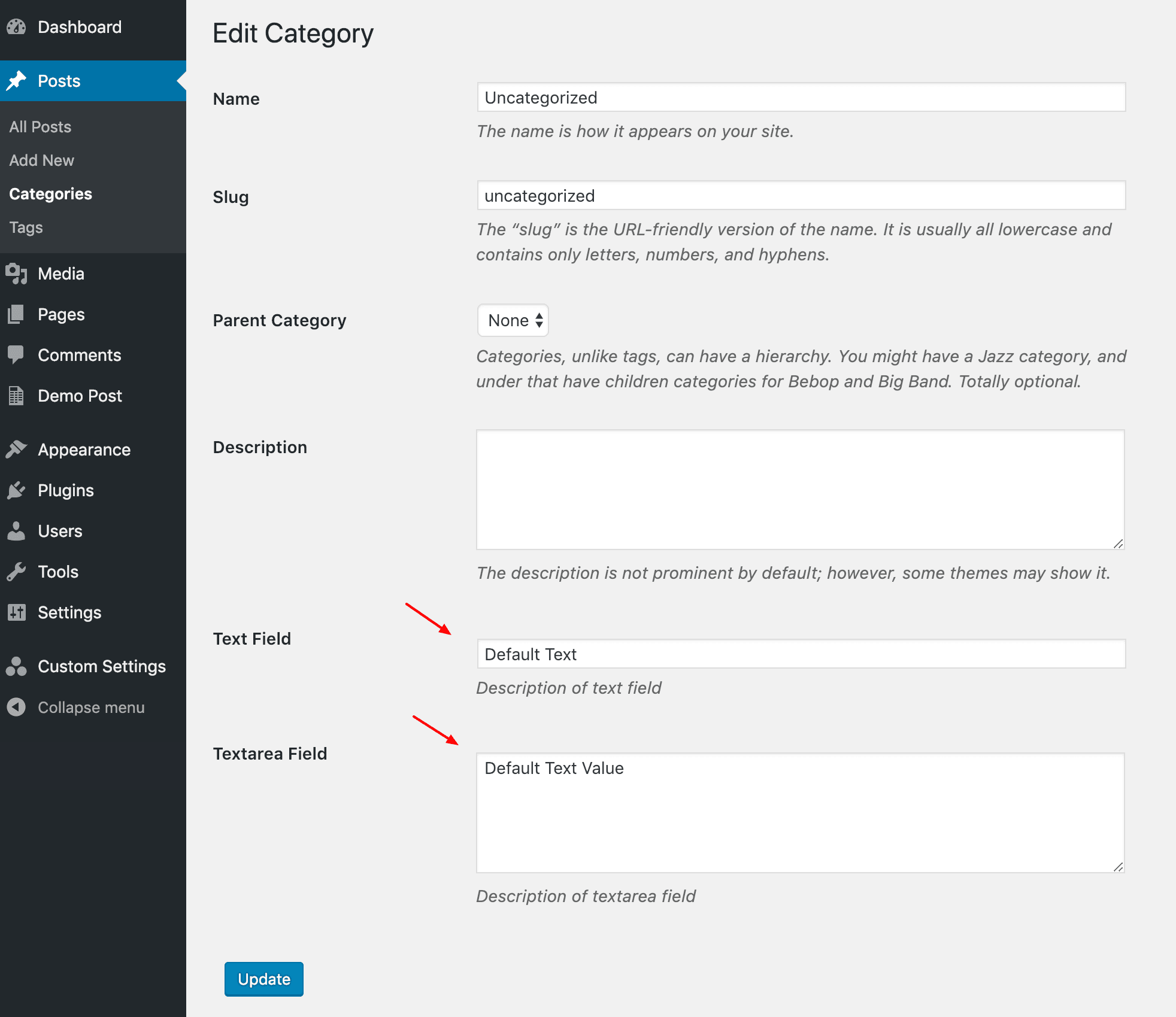
For example you can add custom input field under category page (wp-admin/edit-tags.php?taxonomy=category) like follows.
You need to add following code under theme functions.php files to work or any others plugin file.
$options = array(
array(
'id' => 'text_field',
'title' => __('Text Field','text-domain'),
'details' => __('Description of text field','text-domain'),
'type' => 'text',
'default' => 'Default Text',
'placeholder' => __('Text value','text-domain'),
),
array(
'id' => 'textarea_field',
'title' => __('Textarea Field','text-domain'),
'details' => __('Description of textarea field','text-domain'),
'value' => __('Textarea value','text-domain'),
'default' => __('Default Text Value','text-domain'),
'type' => 'textarea',
'placeholder' => __('Textarea placeholder','text-domain'),
),
);
$args = array(
'taxonomy' => 'category',
'options' => $options,
);
$TaxonomyEdit = new TaxonomyEdit( $args );
Preview: